在前端开发中,图片展示是必不可少的一部分,而 Element UI 提供的 el-image 组件为 Vue.js 应用提供了丰富的图片展示功能。作为一个前端开发者,理解并优化 el-image 组件不仅可以提升应用的性能,还能改善用户体验。本文将以程序员的角度,结合源码分析和实践案例,带你全面解析 el-image 组件的使用和优化策略。

1. el-image 组件简介
el-image 是 Element UI 中用于展示图片的组件,它支持多种图片加载模式,如懒加载、缩放、错误和加载状态的自定义显示等。通过简单的属性配置,你可以轻松地在页面中嵌入图片,并控制其显示效果。
2. 属性详解
el-image 提供了丰富的属性,其中一些关键属性包括:
src: 图片的 URL 地址。fit: 设置图片的填充模式,有fill,contain,cover,none,scale-down几种模式。lazy: 是否开启懒加载。preview-src-list: 当前图片在预览图组中的位置,用于开启图片预览功能。error: 图片加载失败时显示的图片地址。loading: 图片加载中显示的图片地址。
3. 代码示例
<template>
<div>
<el-image
:src="imageUrl"
fit="cover"
:lazy="true"
:preview-src-list="[imageUrl]"
style="width: 200px; height: 200px">
</el-image>
</div>
</template>
<script>
export default {
data() {
return {
imageUrl: 'https://example.com/path/to/image.jpg'
};
}
};
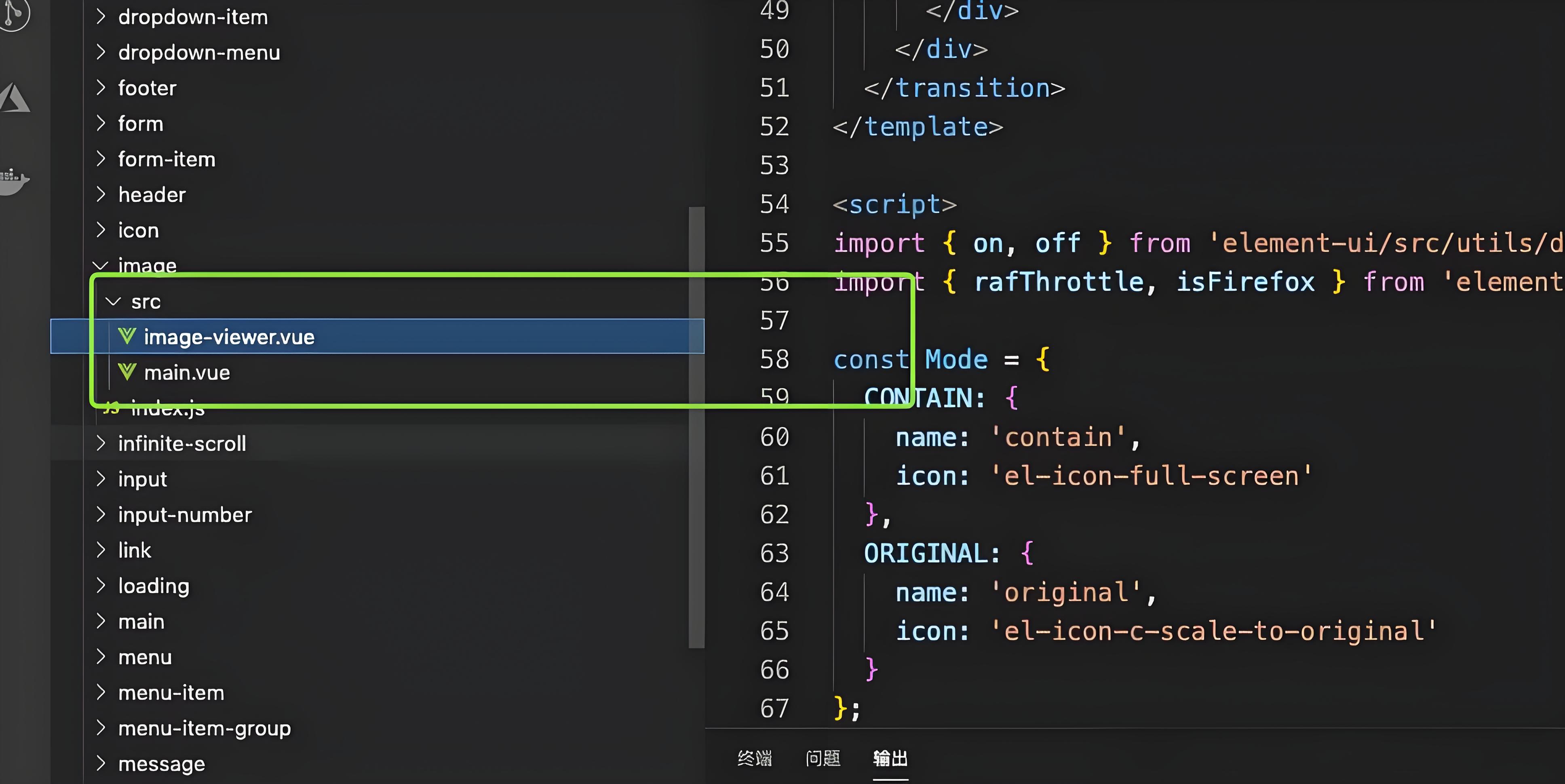
</script>4. 源码解析
el-image 组件内部通过 <img> 标签实现图片的展示。它使用了 Vue.js 的响应式机制,监听 src 属性的变化,同时处理了图片的加载、错误事件以及懒加载逻辑。
源码中,el-image 组件会创建一个 <img> 元素,并将 src 属性绑定到这个元素上。同时,它会监听 load 和 error 事件,根据这些事件触发不同的行为,比如显示加载或错误状态的图片。
5. 性能优化
懒加载: 开启
el-image的懒加载功能可以显著提升页面加载速度。只有当图片进入视口时,才会开始加载,这可以避免不必要的网络请求。<el-image :src="imageUrl" :lazy="true"></el-image>
压缩和缓存: 对图片进行适当的压缩,减少文件大小,同时利用浏览器缓存机制,可以加快图片加载速度,减少服务器压力。
图片格式选择: 根据场景选择合适的图片格式(如 WebP、JPEG、PNG 等),以达到最佳的显示效果和文件大小平衡。
6. 总结
el-image 组件是 Element UI 中一个强大且实用的工具,它不仅提供了丰富的图片展示功能,还允许开发者通过简单的配置进行性能优化。通过合理使用 el-image 的各种属性和功能,你可以显著提升你的 Vue.js 应用在图片处理方面的性能和用户体验。记住,优化是一个持续的过程,随着技术的发展和需求的变化,不断调整和改进才是王道。
在前端开发的世界里,每一个细节都可能影响最终产品的质量和用户满意度。el-image 组件的深入理解和合理运用,无疑将为你的项目增色不少。无论是新手还是经验丰富的开发者,掌握这一组件的精髓,都能让你在图片展示的领域更加游刃有余。让我们一起,用代码创造更美好的视觉体验吧!
来源:
互联网
本文观点不代表源码解析立场,不承担法律责任,文章及观点也不构成任何投资意见。

评论列表